Today, I learned that in 1971 the US Department of Health created a short film about the use of drugs and other substances in the context of Alice in Wonderland.
The most interesting thing is that since the film used psychedelic visuals, it had to be removed because of concerns that it might have the opposite effect and make kids more prone to actually try drugs.
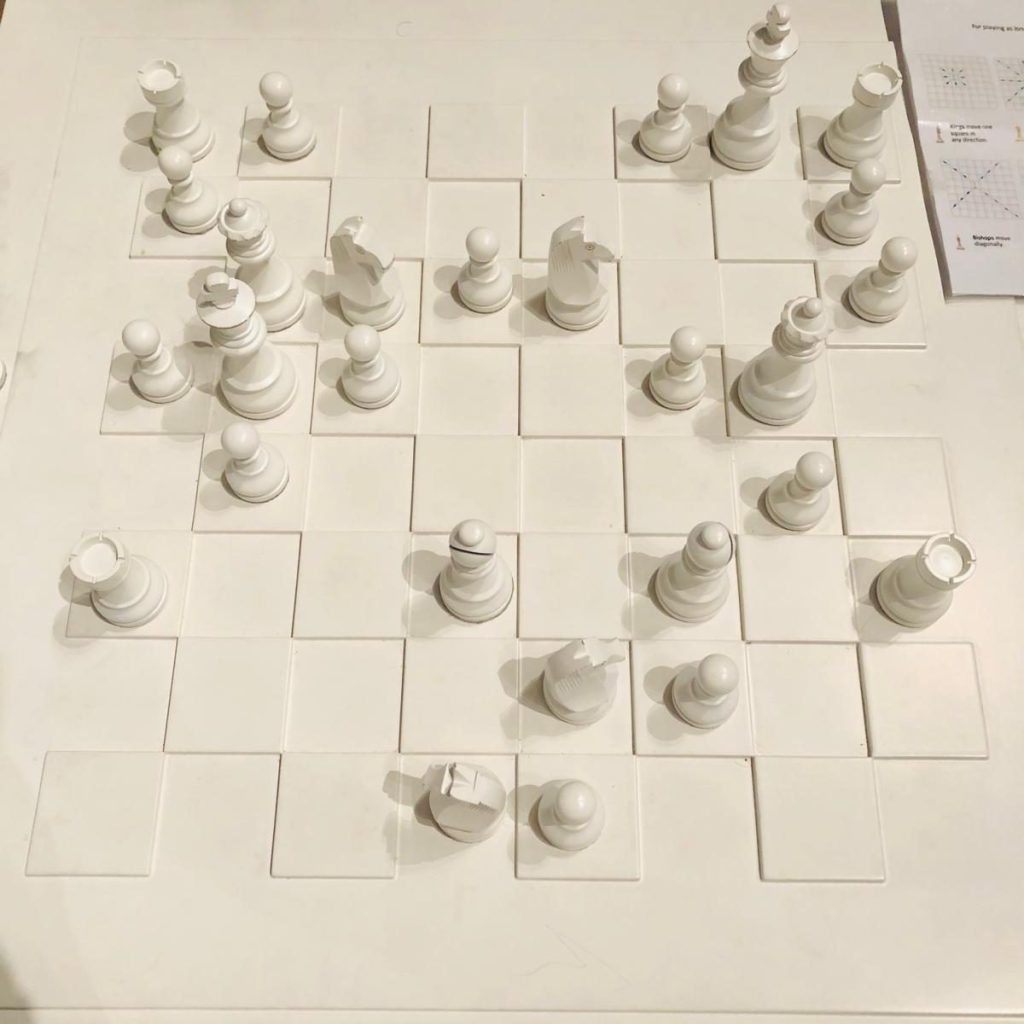
I also learned that Yoko Ono made an all-white chess game.

This I learned from visiting the Alice in Wonderland exhibition at Madrid’s CaixaForum. I went knowing 0% of what I would find there, and I loved it. No expectations is a good strategy in life.
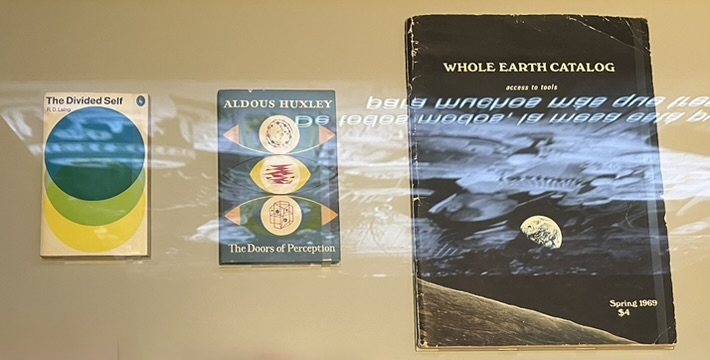
One thing that caught my attention is the fact that the Whole Earth Catalog, a counterculture publication deeply connected to early computing and tech-adjacent pioneers (Alan Kay, Kevin Kelly…), as well as LSD advocates such as Timothy Leary, was inspired by the Lewis Carroll book.

This reminds me that the state of tech right now is so far from its counterculture origins and human intellect augmentation goals. This makes me sad.
Everything is AI.
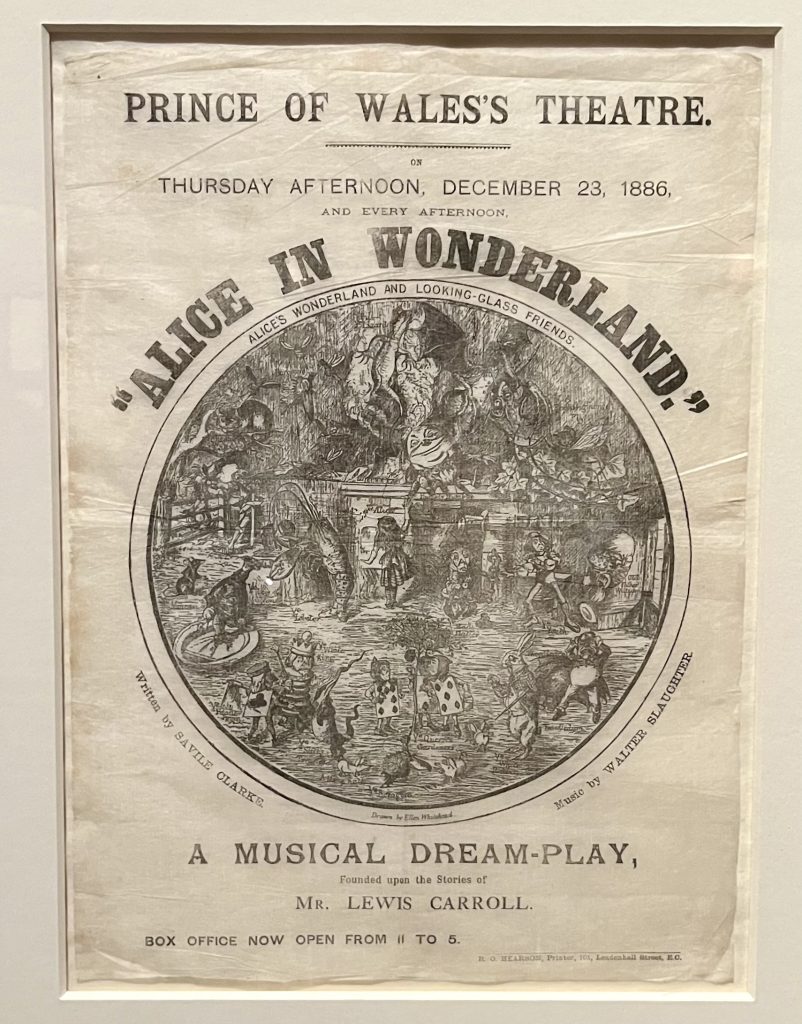
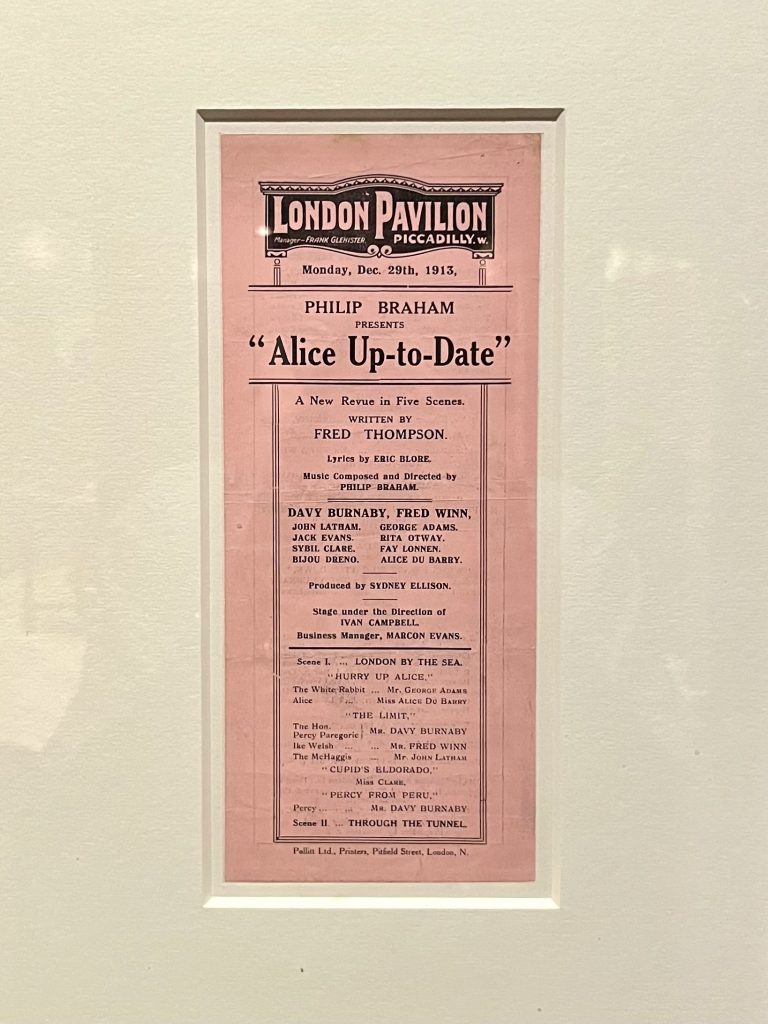
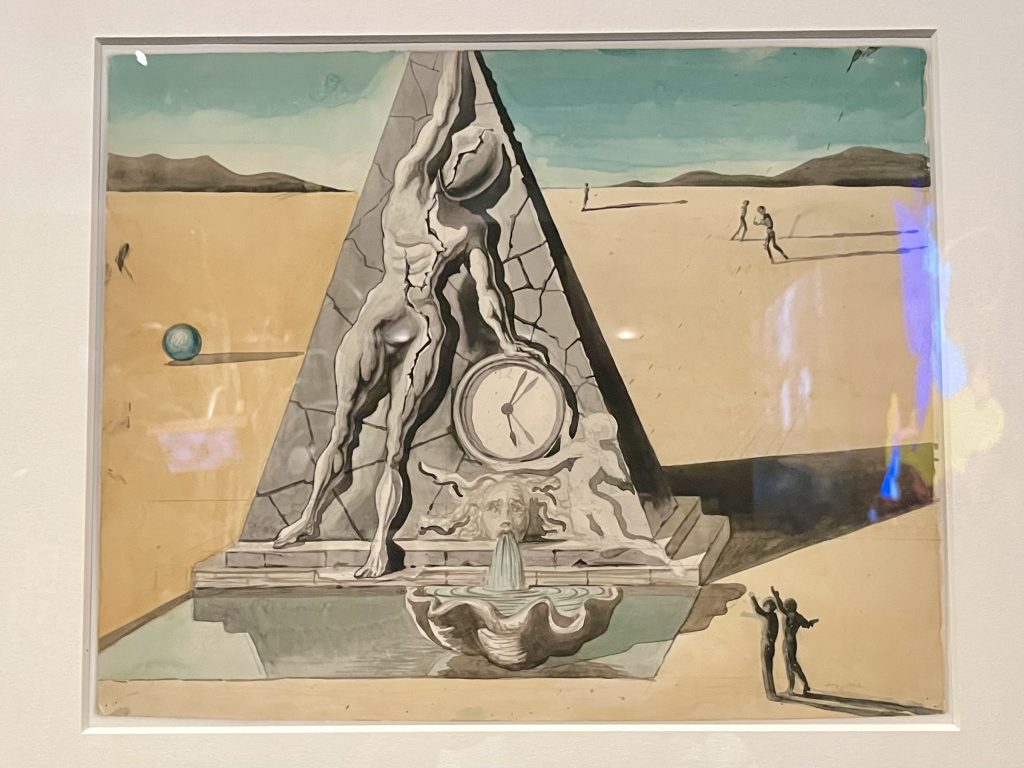
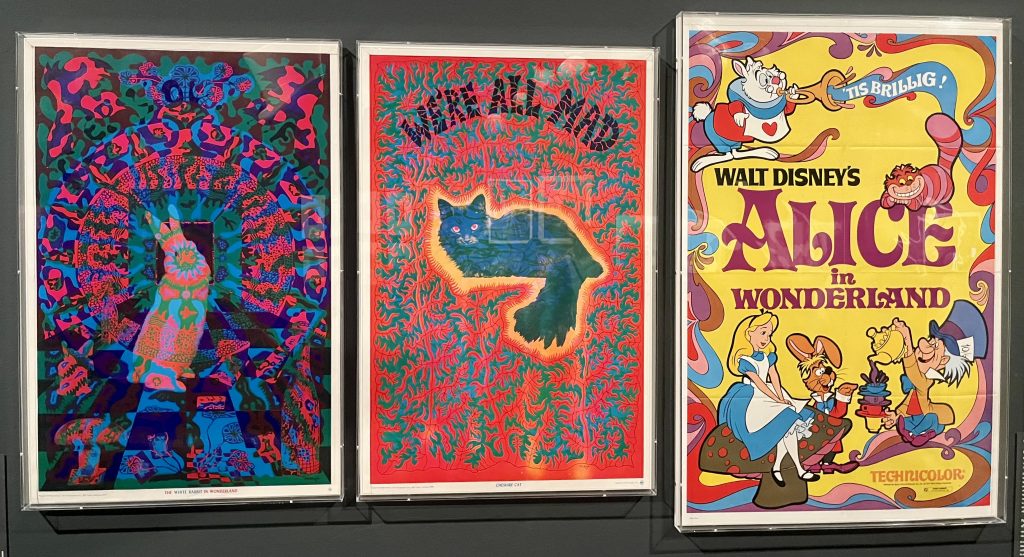
That said, I found the exhibition really inspiring — from movies and theatre posters to ads, as well as early creative directions inside Disney for the 1950 movie, with collaborations from artists such as Salvador Dalí, lots of things caught my eye.







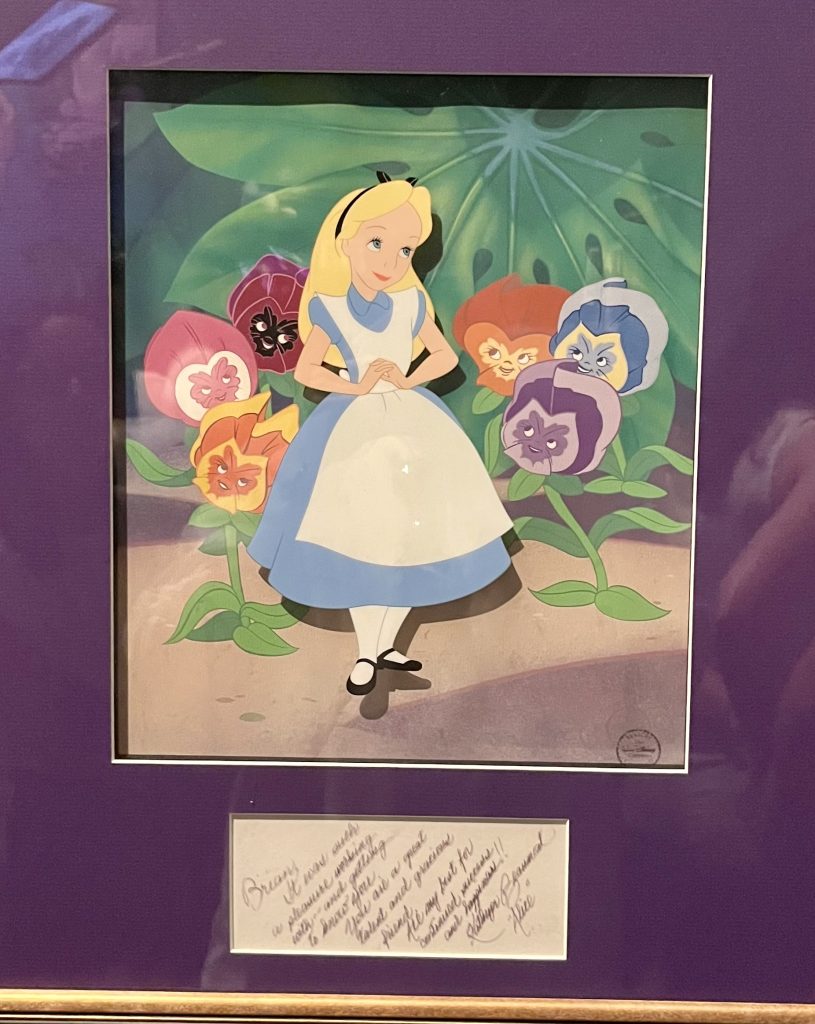
Finally, and related to design, I loved some early sketches from Disney with annotations on the colors to use for each part of the character’s body.

I’ve been super interested lately in Disney/Pixar and how they bring ideas, drawings, and concepts to life with absolute perfection.
Recently, I watched The Pixar Story and loved it. Well, I loved it until I read John Lasseter’s Wikipedia page.
They say, “don’t meet your heroes” but I would now add “Don’t meet your heroes or read their Wikipedia page” You are up for great disappointment in human race.
Early hand-drawn animation examples blow my mind because I find them so beautiful and alive that I can’t begin to imagine the amount of work that went on behind the scenes.

Animation makes my curiosity levels skyrocket, and I would like to go deeper into it to incorporate some of its laws, best practices, and tricks into my interaction design work.
The last few weeks have been so busy that I didn’t have time to slow down and put my focus on something other than work and personal commitments, so I’m really happy to have a slow weekend to rest and re-energize. Even though it’s crazy hot in Madrid.






